概要
PNG 画像ファイルを Base64 にエンコードして、 それを「HTML の img 要素」や「CSS の list-style-type」に直接記述して出力します。
出力例
- img 要素を出力した HTML ファイル: base64_img_1215.html
- CSS の list-style-type を出力した HTML ファイル: base64_css_1236.html
ソースコード
- ソースコード: png_b64_conv.py
- テスト画像 (img 用): test-for-html-img.png
- テスト画像 (CSS 用): test-for-css-list.png
バージョン情報
- バージョン: 0.2
- 更新日: 2019-07-20
必要な環境
- Python 3 - Ver.3.5 以上を推奨
- Tkinter - Ver.8.6 以上を推奨
使い方
実行方法 (引数有り)
ターミナル (コマンドプロンプト) で python プログラム png_b64_conv.py を引数有りで実行します。 Python 2 と Python 3 が共存している場合は、Python 3 のもの (python3 など) を指定してください。
下記例のように、
--img オプションの後に PNG 画像のファイル名を入力すると、
それを Base64 にエンコードかつ img 要素に記述して、
HTML ファイルに出力します。
$ python3 png_b64_conv.py --img test-for-html-img.png
下記例のように、
--css オプションの後に PNG 画像のファイル名を入力すると、
それを Base64 にエンコードかつ CSS の list-style-type に記述して、
HTML ファイルに出力します。
$ python3 png_b64_conv.py --css test-for-css-list.png
実行方法 (引数無し)
ターミナル (コマンドプロンプト) で python プログラム png_b64_conv.py を引数無しで実行します。 Python 2 と Python 3 が共存している場合は、Python 3 のもの (python3 など) を指定してください。
$ python3 png_b64_conv.py
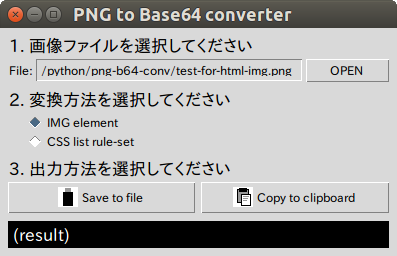
実行すると、下記のような画面が表示されます。

画面での操作方法
操作方法は次の通りです。
- 「1. 画像ファイルを選択してください」の OPEN ボタンでファイルを選択します。
- 「2. 変換方法を選択してください」つにいては、 img 要素を出力したければ IMG element を、 CSS の list-style-type を出力したければ CSS list rule-set を選択します。
- 最後に「3. 出力方法を選択してください」で、 Save to file ボタンをクリックすると変換した内容が HTML ファイルに出力され、 Copy to clipboard ボタンをクリックすると、変換した内容がクリップボードにコピーされます。
※クリップボードにコピーした内容は、実行した画面を閉じると消去されます。
コメント
img 要素の alt テキストを変更したい場合は、 ソースコード png_b64_conv.py の IMG_ALT_TEXT の値を書き換えてください。
今後の予定
- 更新の予定は無し
過去バージョン
バージョン 0.1
- ソースコード: png_b64_conv.py
- 表示内容: screen1.png